FD Footnotes Plugin for WordPress
As of May 2016, this plugin is not being maintained and will not receive any future updates. I no longer use WordPress to run my personal websites and keeping the plugin current with new releases has become a chore. Seek alternatives.
Overview
This plugin provides an extremely easy way to add elegant looking footnotes to your posts. The syntax is natural, simple to understand, and degrades gracefully if the plugin is removed. Footnotes are linked unobtrusively and the note itself links back to the original text where the footnote is referenced.
Requirements
- WordPress 2.0 or higher
Installation
To install the plugin:
- Copy fd-footnotes directory into wp-content/plugins.
- Activate the plugin from the Plugins tab in WordPress.
Usage
Adding footnotes to a post is simple. Just type them inline in your post in square brackets like this:

Each footnote must have a number followed by a period and a space and then the actual footnote. They don’t have to be unique but it is recommended. It doesn’t matter what the numbers are since the footnotes will be automatically renumbered when the post is displayed.
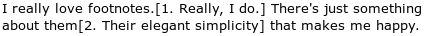
For example, this:

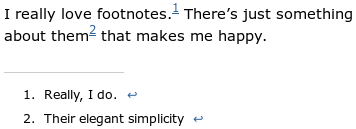
…produces this:

Footnotes can contain anything you’d like (except square brackets) including links, images, etc. Footnotes are automatically linked back to the spot in the text where the note was made.
Note: Do not include square brackets [] inside the footnotes themselves.
Note: Footnote numbers don’t need to be unique but it is recommended, especially if the text is identical for multiple footnotes. If you have multiple footnotes with the exact same text and number then you’ll get weird and incorrect footnotes on your post.
Settings
Only show footnotes on single post/page: This option will hide footnotes on the main blog page. Footnote numbers will still appear but link to the individual post/page URL.
Collapse footnotes until clicked: When checked, footnotes are hidden until manually expanded or a footnote number is clicked.
CSS Styling
Here’s the CSS I use:
.footnotes {
font-size: 85%;
line-height: 1.5em;
padding: 10px 0 10px 0;
}
.footnotes .footnotedivider {
width: 120px;
border-bottom: 1px solid #ccc;
}
.footnotes li {
margin: 0 0 5px 0;
}
sup.footnote a {
text-decoration: none;
font-size: 80%;
}
sup.footnote {
line-height: 0em;
}
.footnotereverse a {
padding: 0 0 0 5px;
text-decoration: none;
}
Compatibility
Some users have reported compatibility issues with the EasyTube and WP-Ratings plugins. If you’re having trouble with Footnotes you might try disabling those plugins to see if that fixes the problem.
License
Copyright (C) 2008 John Watson
This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 3 of the License, or any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.